Surround Insurance UI and Brand Libraries
Project Overview
Timeline: 2019 – 2024
Tools: Figma + Lingo
Platform: Web, print, video
Deliverables: Figma UI library and Lingo App brand asset library
My role: Create and maintain the Figma UI library and the brand asset library. The asset library was used by marketers, agents, interns, and the founders. Past versions of the UI library we created in XD and Sketch/Zeplin. Combined, there were over 500 assets actively maintained.

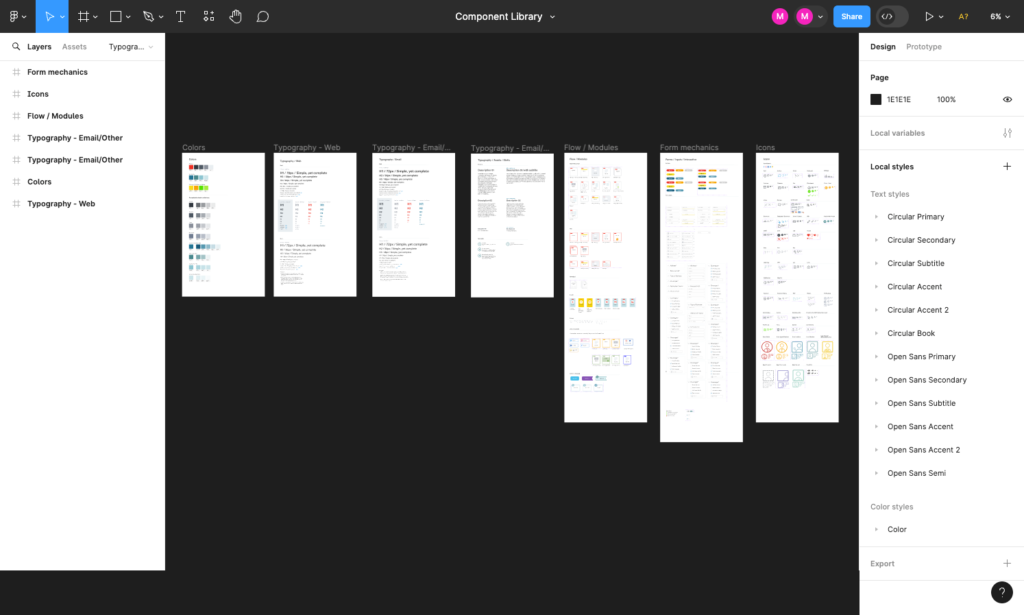
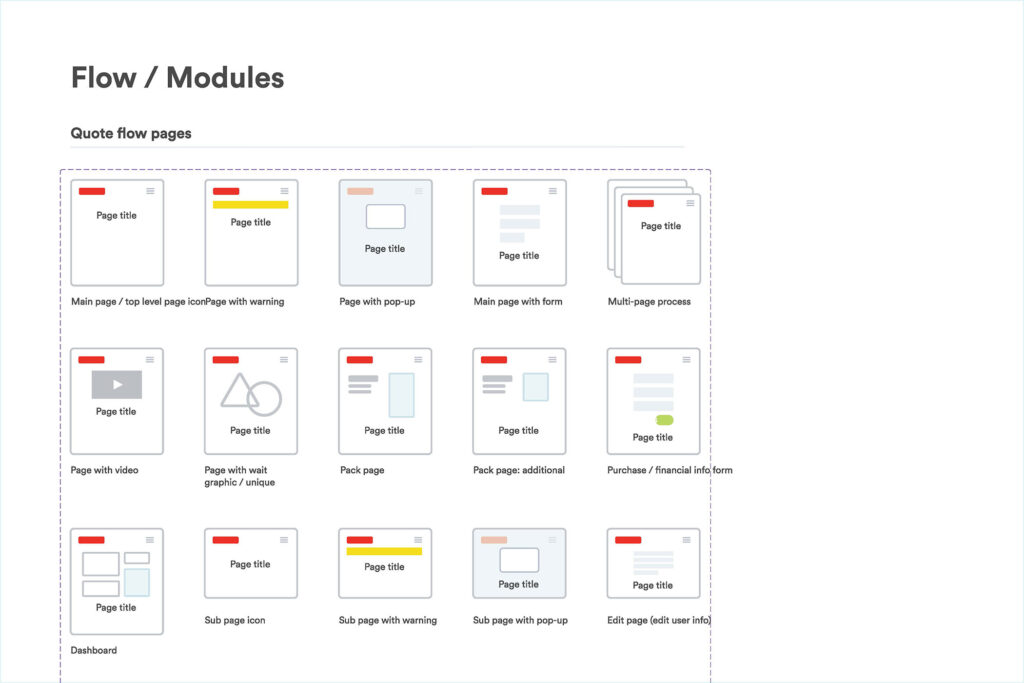
Figma UI Library
Creating a UI library in Figma requires meticulous planning to establish a consistent design language encompassing various components and states. Each element demands thoughtful consideration, from typography and color schemes to interactive behaviors, necessitating iterative refinement to ensure usability and visual coherence. Collaboration between designers and developers is vital throughout the process, facilitating seamless integration and maintenance of the library to support efficient UI development. In addition to my other UX duties, I maintained this asset.


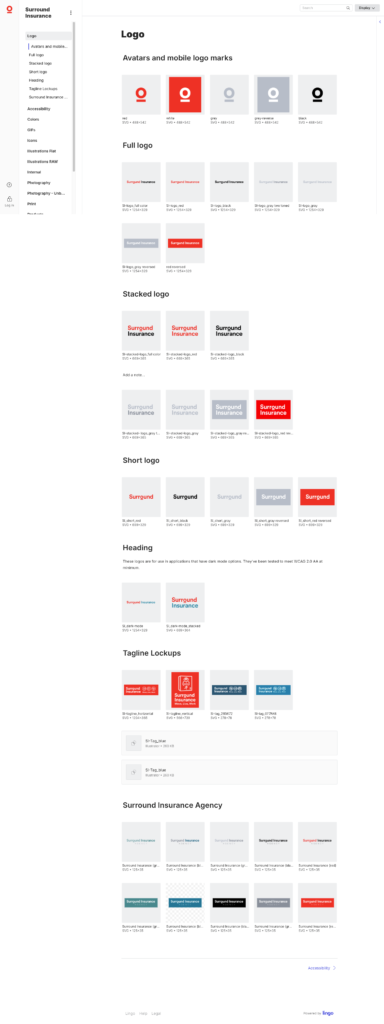
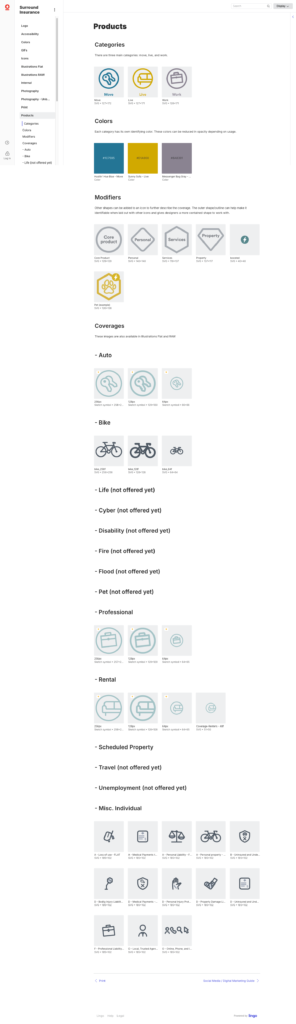
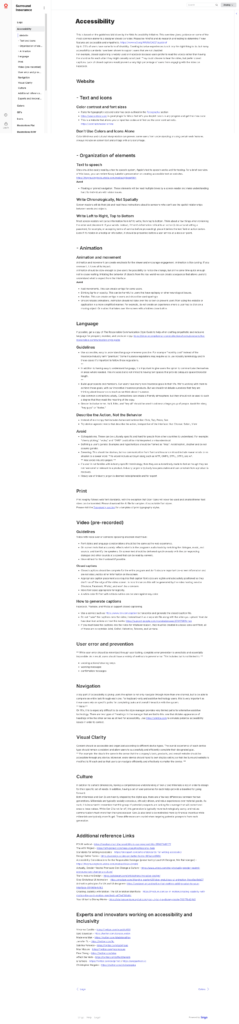
Lingo Brand Library
Lingo is a central hub for brands.
It combines digital brand guidelines and asset management into one easy-to-use and affordable platform. Every team member at Surround Insurance was be able to find the file they need, in the format and size they need all without needing extra assistance.